Am 20. September ruft ein breites Bündnis aus Klima- und Umweltschutzverbänden, FridaysForFuture und Vereinen zum globalen Klimastreik auf. Auch in der digitalen Welt soll gestreikt werden, Websites sollen ihre Inhalte offline nehmen und stattdessen einen Hinweis auf die Streiks veröffentlichen.
Ich unterstütze die Idee unbedingt, denn die Zeiten, in denen wir nach dem Konzept „Fire and Forget“ leben können, sind angesichts der stetig wachsenden Bevölkerung, steigenden Durchschnittstemperaturen und zunehmenden Verschmutzung von Luft, Land und Wasser vorbei. Ursprünglich hatte ich vor, selbst ein kleines Plugin für den digitalen Klimastreik zu programmieren, habe dies aber in Ermangelung von Zeit nicht rechtzeitig umsetzen können. Umso mehr freue ich mich, dass die Organisatoren des digitalen Klimastreiks nun selbst ein Plugin namens „Digital Climate Strike WP“ im Pluginverzeichnis von WordPress veröffentlicht haben.
Ich habe das Plugin selbst auf dieser Website installiert, getestet und auch einen Blick unter die Haube geworfen.
Installation & Aktivierung
Wie von WordPress, gewohnt verlaufen Installation und Aktivierung des Plugins denkbar einfach: Über die Pluginverwaltung im Website-Bacend nach dem Namen des Plugins suchen, auf „Installieren“ und anschließend „aktivieren“ klicken, fertig.
Hinweis: wenn Ihre Website Plugins für Cache oder CSS-Minimierung verwendet, sollten Sie nach der Installation ddie Zwischenspeicher serverseitig leeren. Eine Anleitung dazu liefert Ihnen das jeweilige Plugin. Sollten Sie weitere Einrichtungen durchführen, müssen Sie die Speicher anschließend erneut leeren.
Korrekt Einrichten
Standardmäßig ist das Plugin bereits so eingestellt, dass es am 20. September um 0 Uhr für 24 Stunden lang ein Seitenoverlay anzeigt, das auf den Klimastreik hinweist und mit einem Link auf die Seite der Organisation führt. Je nach Website sind jedoch noch einige Änderungen notwendig.

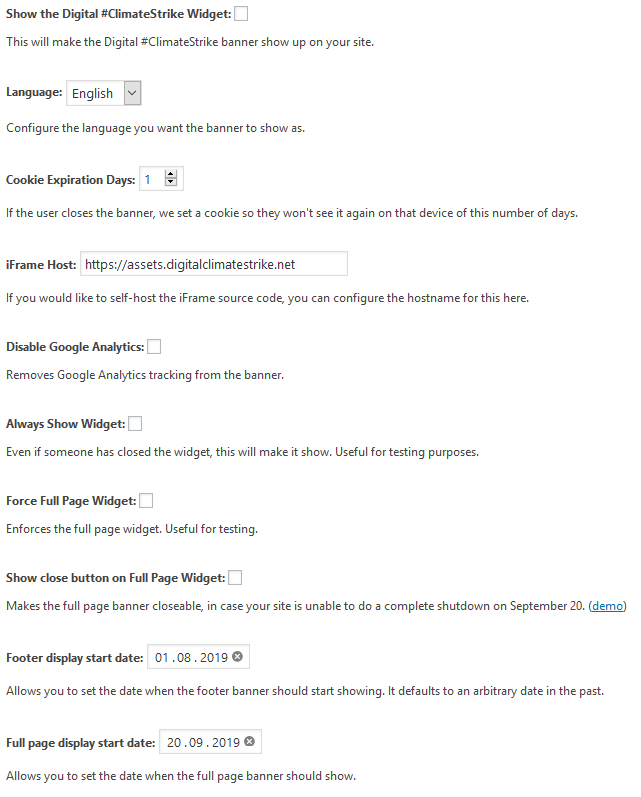
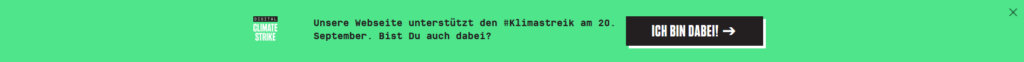
Wer bereits im Vorfeld mit seiner Website auf den Streik hinweisen möchte, der kann beim Punkt „Show the Digital #ClimateStrike Widget“ einen Haken setzen. Auf der Website wird dann im unteren Bildschirmrand ein Banner eingeblendet, das auf den Termin hinweist.

Unter dem Punkt „Language“ können Sie die Sprache auswählen, die für Banner und die Streikseite am 20. September verwendet werden soll. Die Wahlmöglichkeiten sind Englisch (default), Deutsch und Spanisch.
Sollte Ihre Website KEINE Datenschutzerklärung für Google Analytics anführen, ist es sehr wichtig, für den Punkt „Disable Google Analytics“ ein häkchen zu setzen. Allgemein ist es aus Datenschutzgründ ratsam, diesen Punkt zu aktivieren.
Die folgenden beiden Optionen „Always Show Widget“ und „Force Full Page WIdget“ sind relativ selbsterklärend. Während erste das kleine Banner immer anzeigen wird, aktiviert die zweitere die Vollbild-Streikseite bereits vor dem 20. September.
„Show close button on Full Page Widget“ ist sehr interessant für Websitebetreiber, die Ihre Seite aus Geschäftsgründen nicht vollständig abschalten können. Diese Option ermöglicht es, die Vollbild-Streikseite zu schließen und mit der normalen Website fortzufahren.
Die letzten beiden Optionen sind wiederum selbst erklärend, sie setzen die Startdaten für das kleine Hinweisbanner und die Vollbild-Seite.
Klicken Sie nach dem durchführen der Änderungen unbedingt auf Speichern!
Fertig.
Mein Feedback
Technik: Einwandfrei.
Umsetung: bis auf das kleine Manko, dass Links nicht in einem neuen Tab geöffnet werden, einwandfrei.
Idee: fabelhaft
Ein kleines Plugin für eine Website, aber ein großes Zeichen an die Politik. Es ermöglicht mit wenig Aufwand, eine deutliche Nachricht an alljene zu senden, die lieber noch zehn oder zwanzigjahre ihrem bisherigen Lebensstil fröhnen wollen – auf Kosten der nachfolgenden Generationen und dem Leben der ganzen Welt.